SSL(Secure Sockets Layer)とは、サイトとユーザー間の通信を暗号化する仕組みで、安全な通信には欠かせないものになってきています。
SSL化されているサイトでは、URLの頭部分が【https】と表示され、たいていのブラウザでは安全を証明する鍵マークが付きます。
逆にSSL未対応のサイトや、不完全なサイトでは、「保護されていない接続」と明らさまに表示されたり、警告マークが出たりと、穏やかでない雰囲気。

2020年には、「httpsとhttpが入り混じった混在コンテンツはブロックしていく」とGoogleが公式に発表もしていますので、今のうちに、完全なSSL化をしておきたいところ。
WordPressで作成したブログを常時SSL化する方法
このブログは、ロリポップレンタルサーバーに設置したワードプレスで作成しています。
SSLの設定をするには、簡単には以下の流れです。
- ロリポップにてSSLを導入
- WordPress内のURL等を修正
- 301リダイレクト処理
ロリポップにてSSLを導入
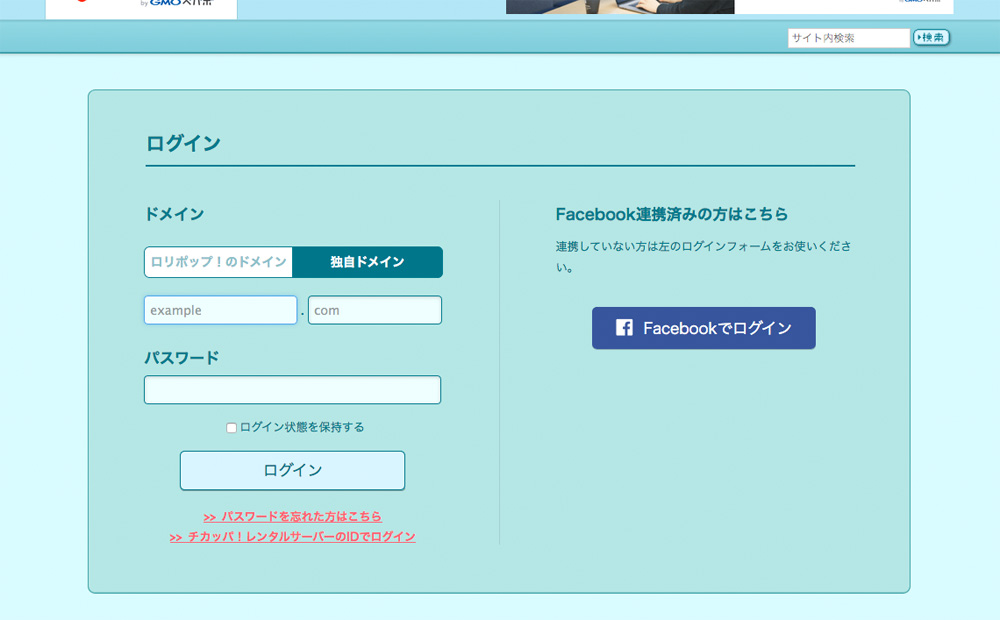
まずロリポップユーザー専用ページにログイン。

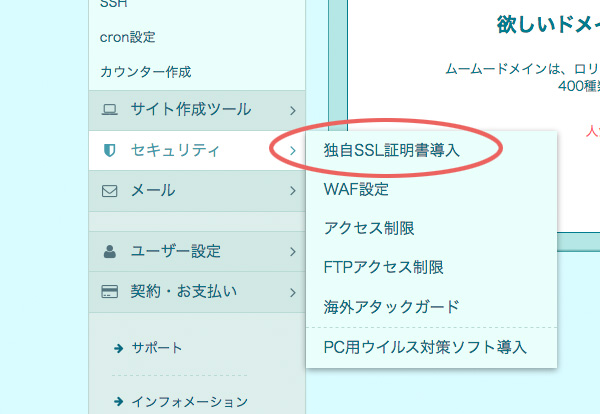
セキュリティ>独自SSL証明書導入とすすみます。

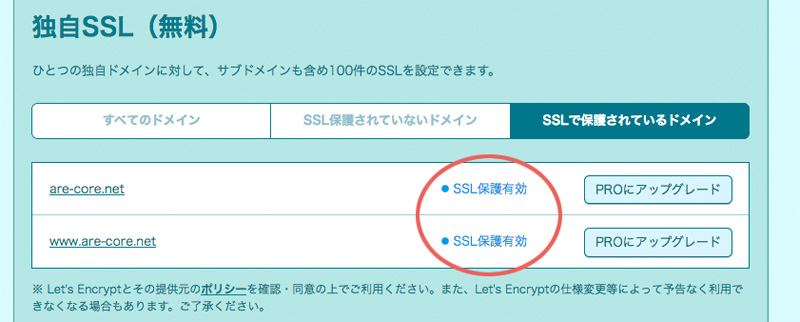
「SSL保護されていないドメイン」タブから、「独自SSL(無料)を設定する」をクリック。
SSL保護有効となれば、ロリポップ内での作業は終わりです。

WordPress内のURL等を修正
次にWordPress内のURLの修正をします。
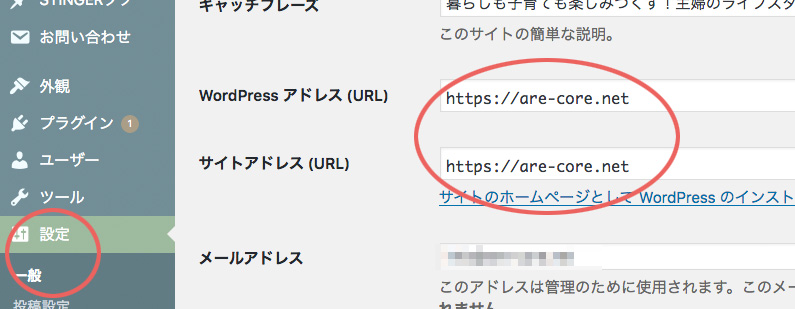
設定>一般の中のWordPressアドレス (URL)とサイトアドレス(URL)をhttpsに修正します。

その後、ブログ内の内部リンク、画像ファイル、外部リンクが全てhttpsになっているかを確認します。
※私の場合、この後につまずきました。
画像ファイルも全てhttpsになっていたはずなのですが、なぜかメニューバーのビックリマークが消えず、完全にSSL化しない...。
あーでもない、こーでもないと悩んだ挙句、画像ファイルを全て一旦削除してアップし直すと、やっとSSL化されました。
なかなか鍵マークにならない方は、画像の再アップを試してみてください。
301リダイレクト処理
次に、301リダイレクト処理です。どういうことかというと...
httpでアクセスすると、SSL化されていないページが表示されてしまう
⬇︎⬇︎⬇︎
.htaccessを使ったリダイレクト処理でhttpsのページに転送させる
ということです。
まず、ロリポップFTPにログインし、.htaccessファイルをバックアップしておきます。
.htaccessは大切なファイルです。サイトが壊れる可能性もありますので、必ずバックアップを取ってから作業するようにしてください!
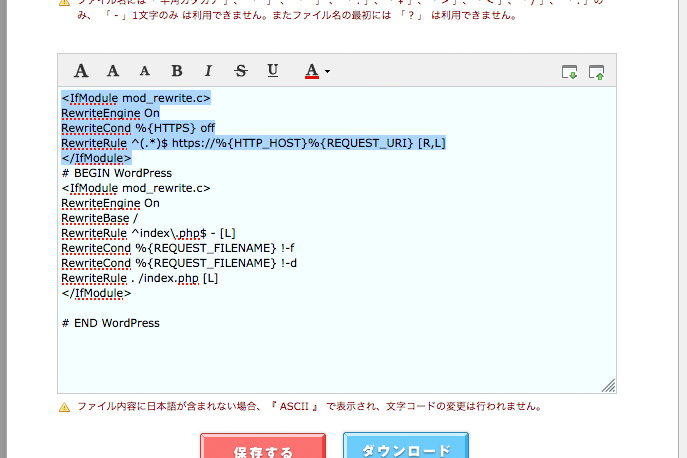
次に.htaccessを編集します。
# BEGIN WordPress の上に、以下のコードを追記し、保存。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R,L]
</IfModule>

これで、どのページを開いてもちゃんと鍵マークがつくSSL化が完了しました!
SSL化が終わったら、Googleアナリティクスとサーチコンソール等URL設定変更もしておきましょう!
Googleアナリティクス、サーチコンソールのことは、またそのうち別記事で書こうと思います。
ロリポップレンタルサーバーはこちら